Wanna get started with Front End Web Development?
Well all you need to know before getting started with front end is this! You'll have a basic understanding after this... Look down and go on
Table of contents
Ever wondered what the front end is?
Basically, when we open a website everything that we see and interact with is the front end of that application. For suppose you have entered openai.com in your browser and hit enter...Everything visible and can interact with is called the front end.
So now what do we have to learn to develop the front end of an application?
The front end involves HTML, CSS and JavaScript (aka JS).
HTML
HTML stands for Hypertext markup language. Before letting you know what that is. Let's first know why we need HTML.
HTML gives the structure of the webpage. It builds up the actual structure of the webpage. Using HTML we'll set up all the elements we need on our web page.
For example, If we need a button on our website, we can achieve that using HTML. Using HTML we can create a button for our web page.
HTML uses tags for getting its job done.
For example, if we want a text as a heading we can use a tag called "heading tag".
<h1>The text part comes here</h1>
Hypertext is nothing but the links in our application to navigate to other resources and markup defines how the content structure should be displayed using the tags like headings, images, links etc...
CSS
CSS is cascading style sheets.
CSS defines how our page should look like. However, though you created a very useful website, people will not be using it if the interface doesn't look great. A website should look great and as you know nothing is impossible.CSS makes it possible and makes the interface look good. It's like a makeup kit for girls or it's like painting your house! haha...I hope now you got it.CSS is a makeup kit for our web pages.
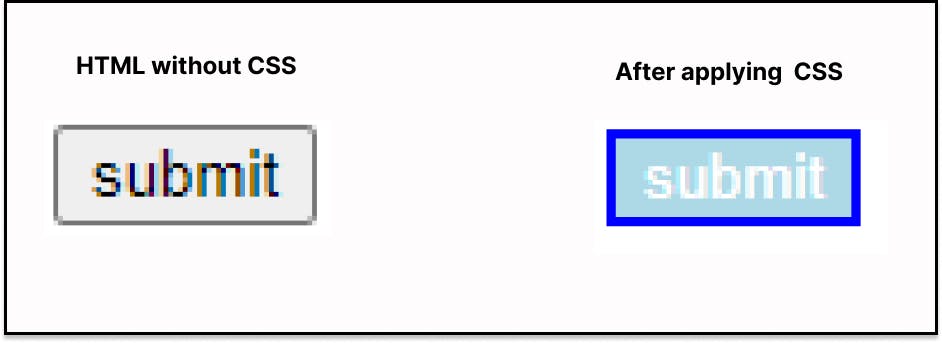
Now, let's look into the example of a button that we created using HTML, using CSS you can decide what your button should look like!

So now, what does the term cascading style sheet mean? CSS is a style sheet language. Style sheet language is something that defines how the elements should look and what cascading means. When we applied CSS on a particular element like... for say we have given a color of red to our heading and later we gave it a color of green. Now, what will be the color of the heading now? It will be green. So the later implementation overrides the before implementation and this is known as cascading.
JAVASCRIPT
Javascript adds behavior to our application. It helps us build an application through which users can interact with.
Again let's go to the same thing, our best friend(the button). Clicking that button is an event and what happens after we click a button can be handled by javascript, also Javascript has the power to manipulate HTML and CSS.
I hope you got the basic knowledge for getting started with front-end development.
So now the basics are like a deal done for you!!! and what are you waiting for...Get started and wishing you all the best!!!
There is a lot more like Bootstrap, React JS etc...But these are the fundamentals. You'll get to know them all in the future!
Thank you so much and hope it helped!